Exploring the Potential of a Design System for Carphone Warehouse

Improving Consistency, Efficiency, and Long-Term Scalability Through Systemised Design
As part of my own professional development and interest in design systems, I created a personal project exploring what a centralised, scalable design system could look like for Carphone Warehouse. While this was not a commissioned project, I saw an opportunity to demonstrate how a unified design approach could bring long-term benefits to both product and team workflows.
Why Design Systems Matter
A design system is more than a library of components. It’s a shared foundation that brings clarity, consistency, and efficiency to how digital products are designed and built. It includes guidelines around visual styles, interaction patterns, accessibility standards, and reusable components that align design and development across teams.
Done well, a design system helps:
- Ensure consistency across pages, touchpoints, and teams
- Reduce duplication and speed up design and development
- Improve usability through tested, accessible components
- Support scalability as products grow and evolve
My Approach
To explore the impact of a unified design system, I created a system intended to support all areas of the Carphone Warehouse digital experience from site-wide navigation to key pages in the purchase funnel.
The design system includes:
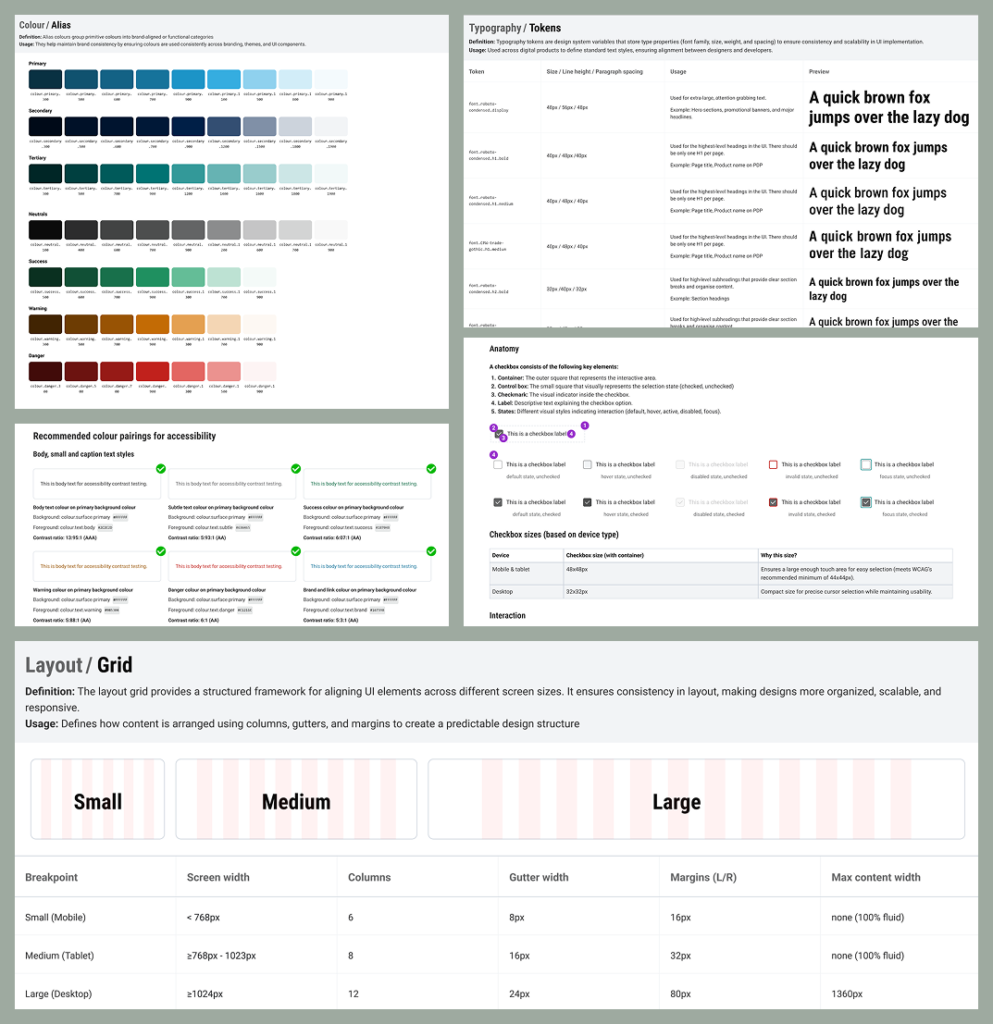
- A core colour palette and updated type scale
- Defined spacing, layout, and grid rules
- A library of modular, reusable UI components
- Accessibility considerations aligned with WCAG AA standards
- Clear documentation of each component’s purpose and use

Demonstrating the Impact
To bring the system to life and showcase its value, I applied it to one of the most critical pages in the customer journey, the product detail page (PDP).
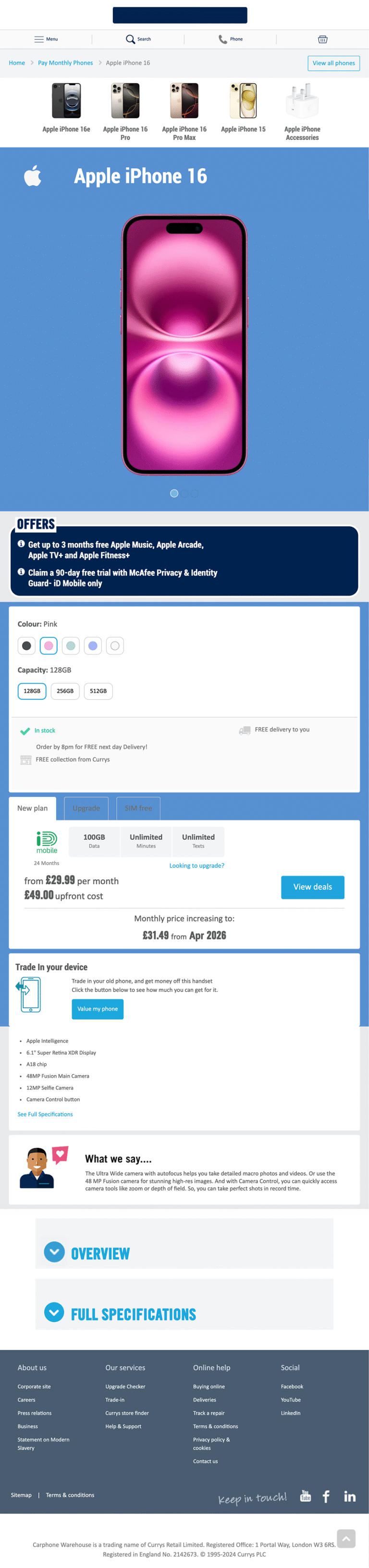
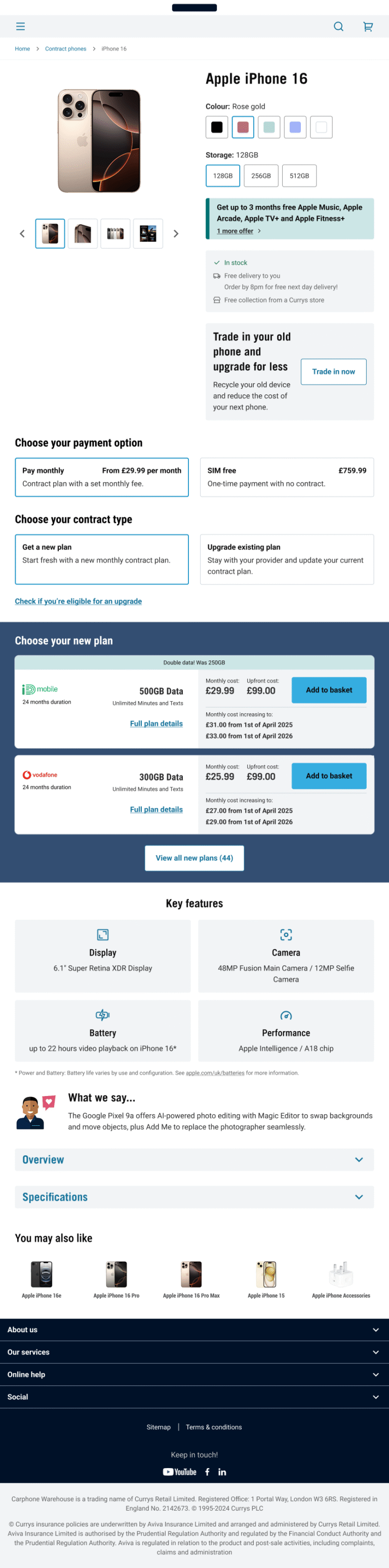
I redesigned the PDP using the design system to demonstrate how consistent design decisions can improve clarity, usability, and visual cohesion. The result is a side-by-side comparison showing the difference between the current experience and one that benefits from a systemised, scalable approach.
Before: Handset Product Detail Page (on tablet)

After: Handset Product Detail Page (on tablet)

Need a design system that supports your product?
I help teams build design systems that support real products, not just tidy documentation. If your components are inconsistent or slowing things down, let’s fix that.
<span data-metadata=""><span data-buffer="">What to expect
<span data-metadata=""><span data-buffer="">Reach out by email
Tell me a little about your product or any challenge you’re facing. Nothing too detailed.
<span data-metadata=""><span data-metadata=""><span data-buffer="">Book a free 20-minute intro call
We’ll chat through things in more depth so I can better understand your goals and where I can support.
<span data-metadata=""><span data-metadata=""><span data-buffer="">I'll follow up with a suggested approach
After the call, I’ll take some time to reflect and put together a suggested plan based on what we discussed.
<span data-metadata=""><span data-metadata=""><span data-buffer="">You’ll receive a detailed proposal
If you’d like to move forward, I’ll prepare a full proposal with scope, timeline, and pricing.